GoogleAnatlycis4(GA4)のよくあるデータの見方集

Google Analytics4で、あれが見たい!に答えるリスト集
目次
Google Analytics4がスタンダードになりつつある昨今「見方がわらないー!!!」というお問い合わせをたくさんいただきます。そんな、Webマーケティングのやる気に満ち溢れるお客様のために、便利な「やりたいことxやりかた」リストを作成し、常時拡充してきます。
参考にしていただけると嬉しいです。
こちらもトライアンドエラーでやっている手前、間違えなどあれば、ご指摘いただけるとありがたいです。
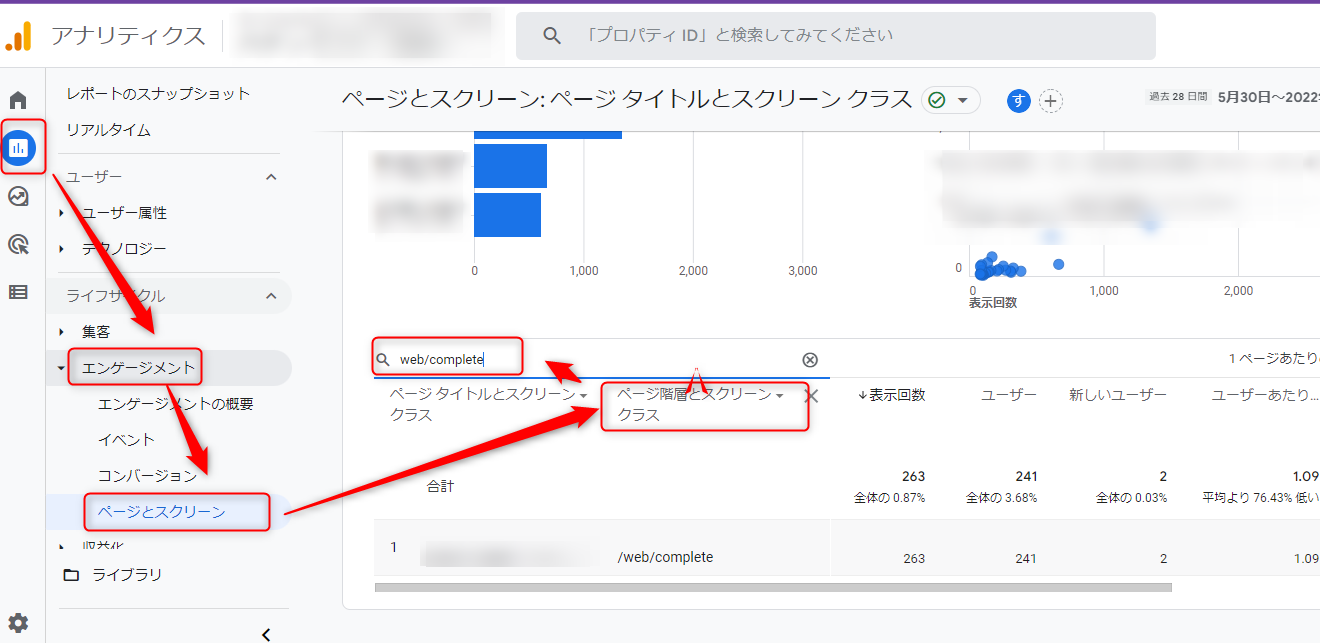
特定のページのPV数を見たい

「レポート」>「エンゲージメント」>「ページとスクリーン」で +マークの列名を追加し、「ページ/スクリーン」>「ページ階層とスクリーン クラス」
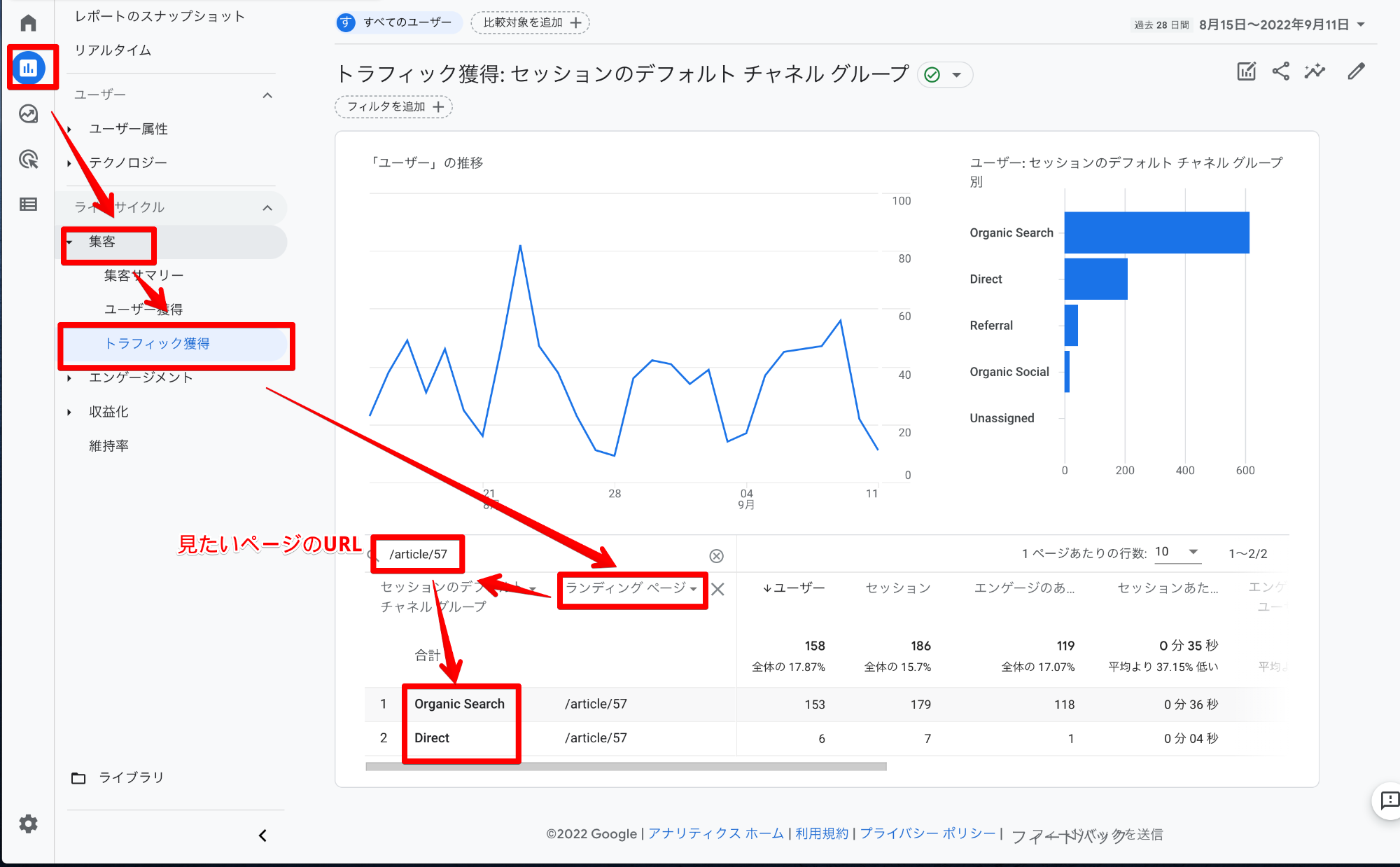
特定のページの流入元を見たい

「レポート」>「集客」>「トラフィック獲得」で +マークの列名を追加し、「ページ/スクリーン」>「ランディングページ」を選んだ状態で検索ボックスにURLのドメイン以下の部分を入力します
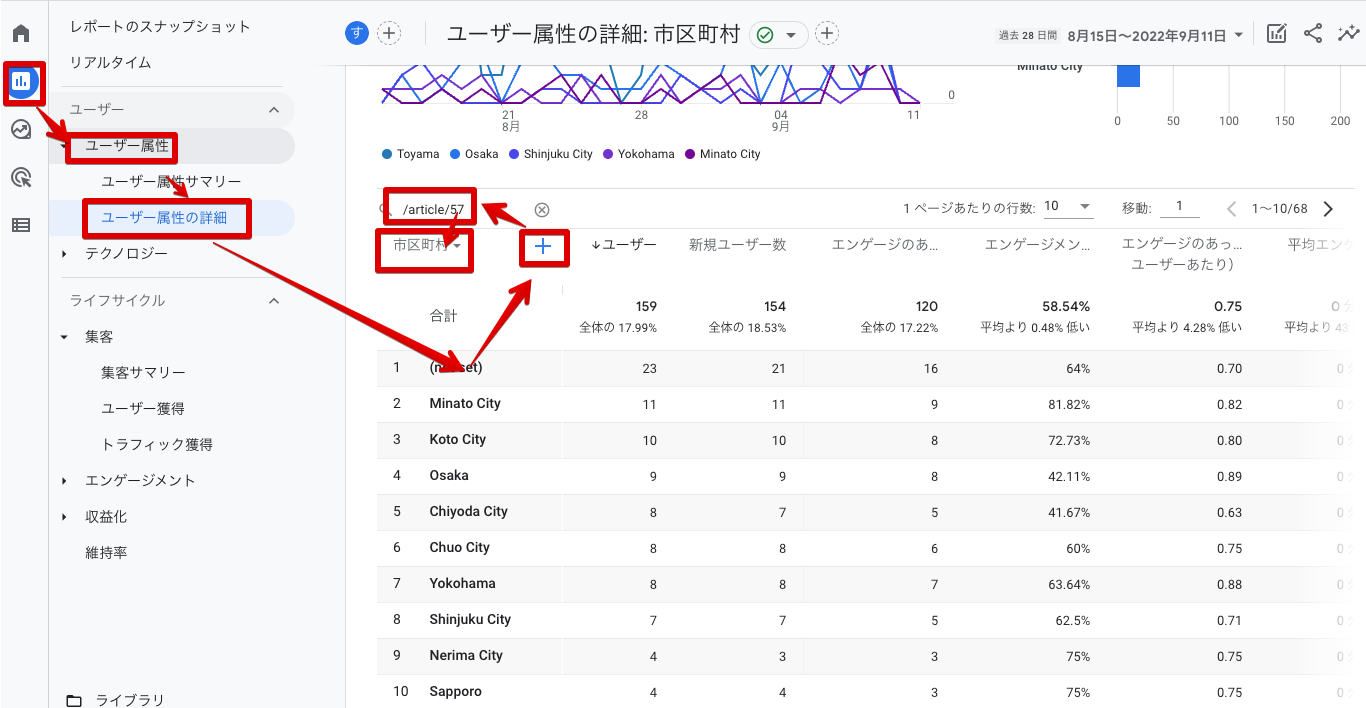
特定のページを閲覧しているユーザの地域・性別・年齢別で情報を見たい

「レポート」>「ユーザ属性」>「ユーザ属性の詳細」で +マークの列名を追加し、「ページ/スクリーン」>「ページパスとスクリーンクラス」を選んだ状態で検索ボックスにURLのドメイン以下の部分を入力します。その後、見たい地域表示の単位を設定します。例「国」=>「市区町村」

同じ手順で性別、年齢軸でも見ることができます。
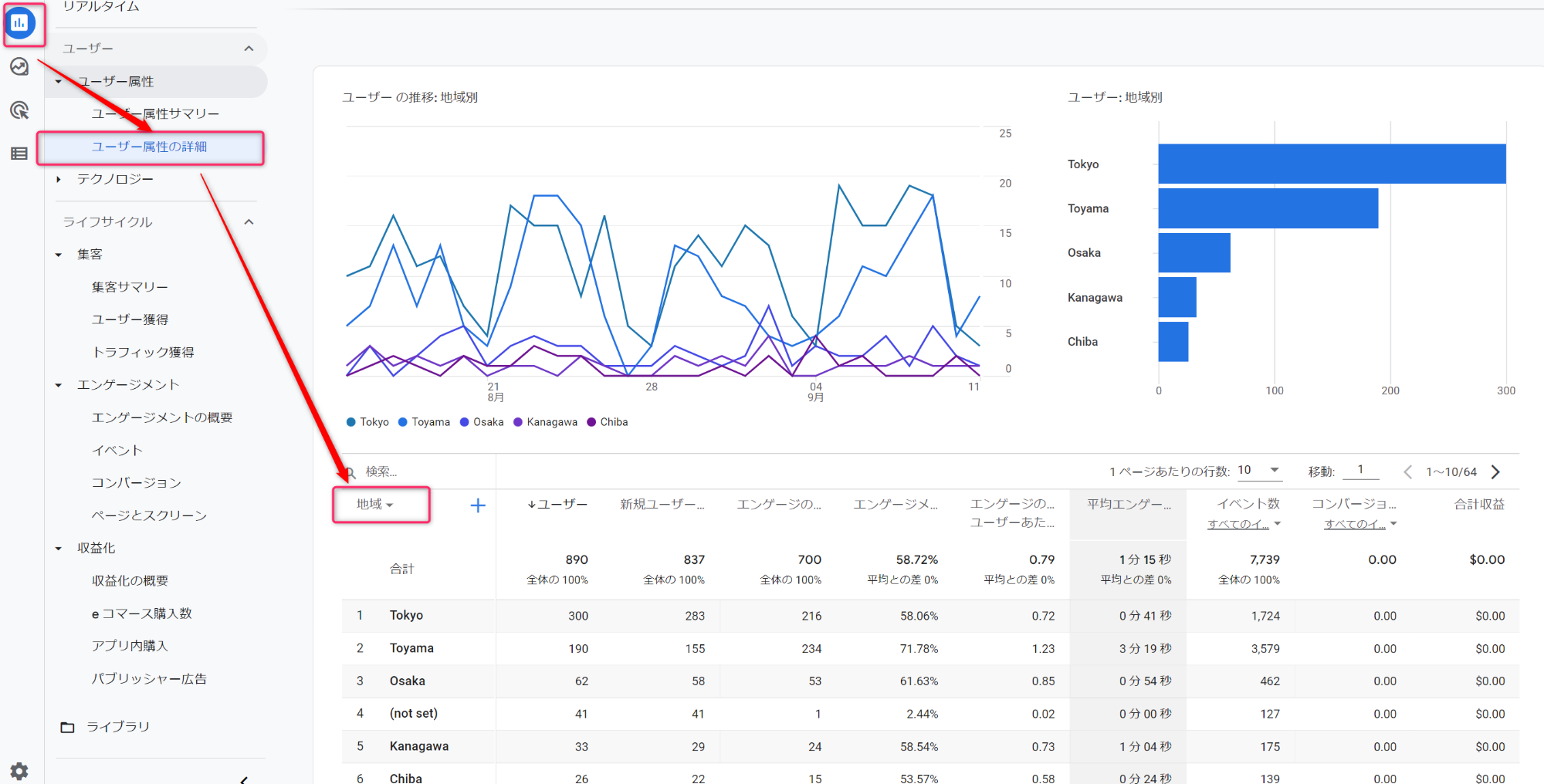
アクセス元地域のランキングを見たい

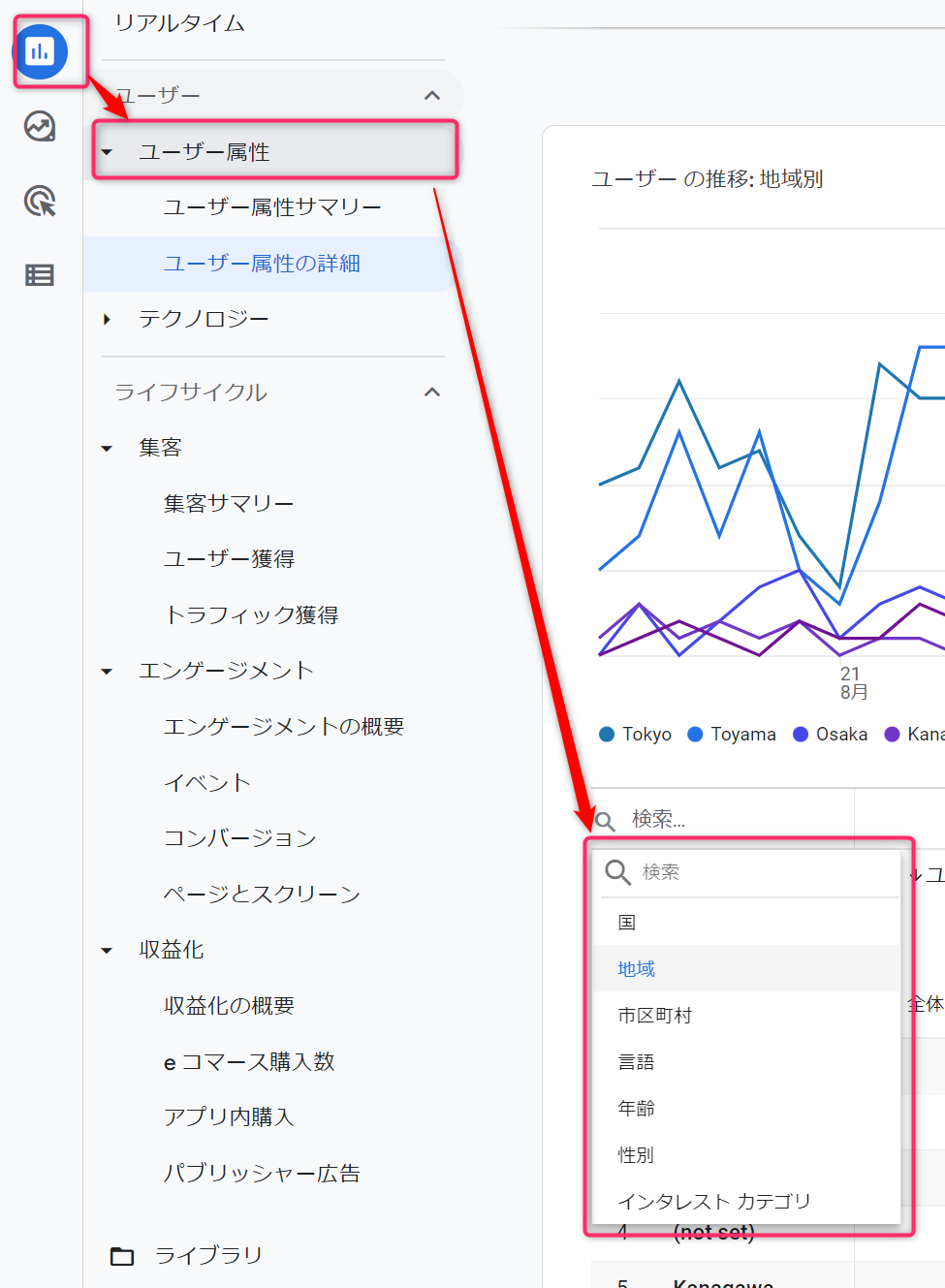
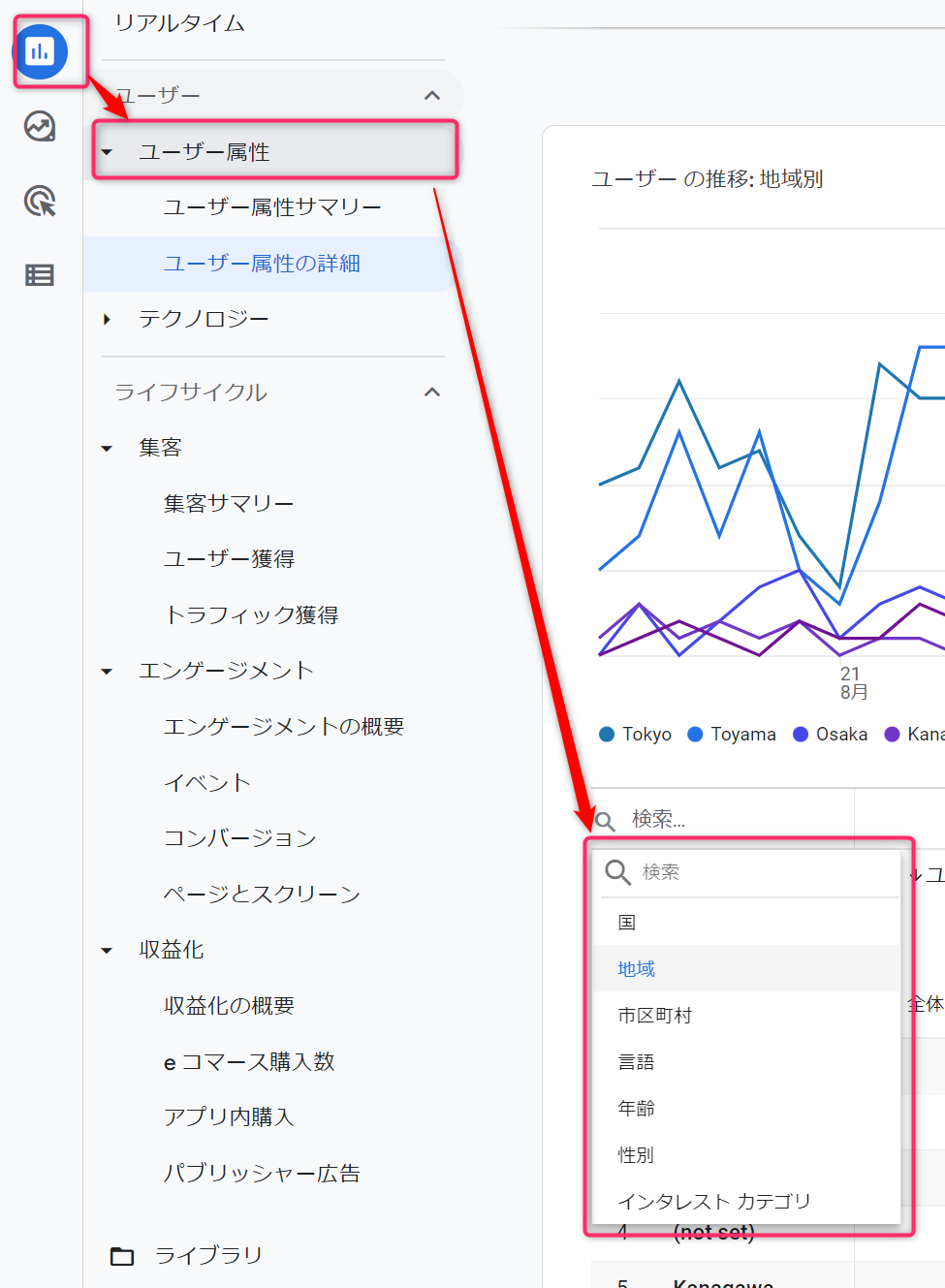
「レポート」>「ユーザ属性」>「ユーザ属性の詳細」で 「地域」を選択します。PVを見たいときはイベントをpage_viewに設定します。
アクセスユーザの男女の割合を見たい
同上の操作と選択として以下の設定から、「性別」を選択。

アクセスユーザの年齢を見たい
同上の操作と選択として以下の設定から、「年齢」を選択。

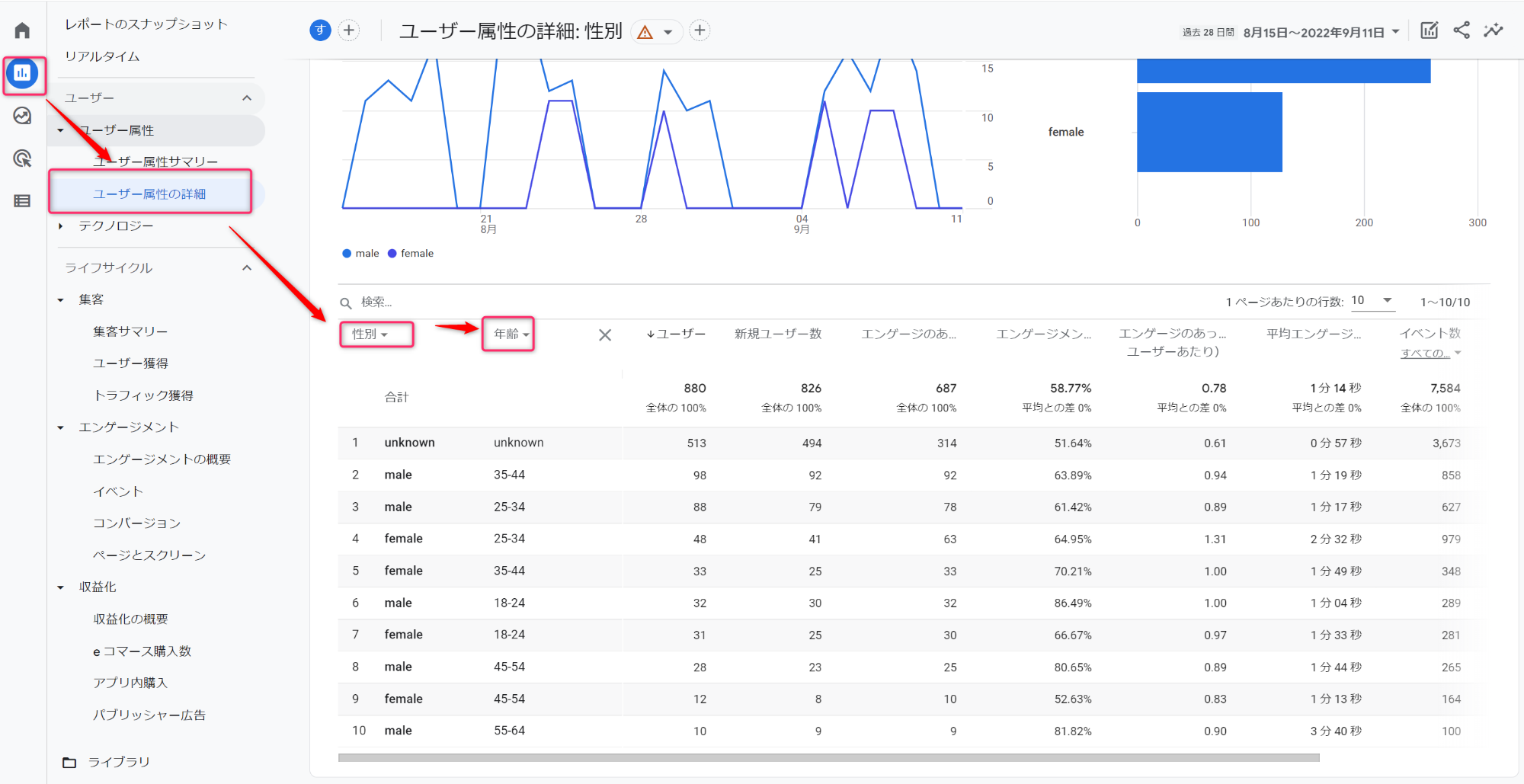
アクセスユーザの年齢と性別でクロス集計をしたい

「レポート」>「ユーザ属性」>「ユーザ属性の詳細」で 「性別」を選択します。その後「+」マークで列を追加し、「年齢」を選択します。




 問い合わせ
問い合わせ







![[サンプルあり]カラーミーの共通テンプレートでグループの情報を表示(jQuery)](https://glic.co.jp/media/cache/article_list/uploads/0b/5a/0b5a62d823836b21059bbf69935638dc.jpg)
![[FAQ]WEBサイト制作・保守に関するよくある質問](https://glic.co.jp/media/cache/article_list/uploads/d0/46/d04609114f83f38d7053493e479df642.png)

