[ニューリリース] Webサイト自動チェックツール「UI Doctor」のご紹介!by glicインターン

Webサイト動作チェック時間の削減に最適!インターンが作ったWebサービスのご紹介です。
目次
WEB製作会社の皆様こんなお悩みないですか?
- フリーランスでやっているので、コーディングのチェックがおろそかになる
- 公開したつもりが noindexタグが付いていて、インデックスされてなかった…
- Google Analtyicsタグの設置忘れで、トラッキングされていなかった…
- タイトルがタグが重複していて、SEOコンサル経由でお客様から指摘される…
などなど、我々も製作会社ですのでこのようなトラブルは経験済みです(失笑
これらの経験を活かし、GLICでは、制作したホームページの動作確認のために様々なチェックを行っています。ただ、そのチェックに時間をかなり要しており、その時間の削減が重要なテーマとなっていました。
具体的なチェックポイントとして、
- SEO関連のタグが適切に設定されているか
- Googleに公開され検索に引っかかるか
- OGタグの設定はしてあるか
- Webp対応をしているか
- Google Analyticsのタグが設定してあるか
- noindexが設定されていないか
- タイトルタグの重複がないか
など多岐にわたります。
Webサイトがキレイに見えるかという描画のテストとは違い、これらの作業はコーディングの質、公開作業で忘れやすいポイントであり、若干知識が必要な内容です。この作業を短縮して欲しい!という社員の要望に答えるためにインターンがプロジェクトを立ち上げました!
その名も「UI Doctor」。
ゴールは描画テストやUIの良し悪しまで判定するという野心的なサービスですが、まずは、、、現実的なコーディングの良し悪しのチェックなどからというところで、まずは上記に掲げたポイントをチェックする仕組みとしました。
主な用途
主に以下のようなチェックのために活用します。
- wwwありなし統一がされているか
- SSL対応しているか
- リンク切れページがないか
- タイトルタグの重複がないか
- タイトルタグの文字数がXXX文字以下か
- noindexタグが設定されていないか
- google analyticsタグが設定されているか
- OGタグが設定されているか
- httpsリダイレクトがされているか
- descriptionタグが設定されているか
- googleに引っかかるか
- ファビコンが設定されているか
- mailtoが暗号化れているか
- 空リンクが残っていないか
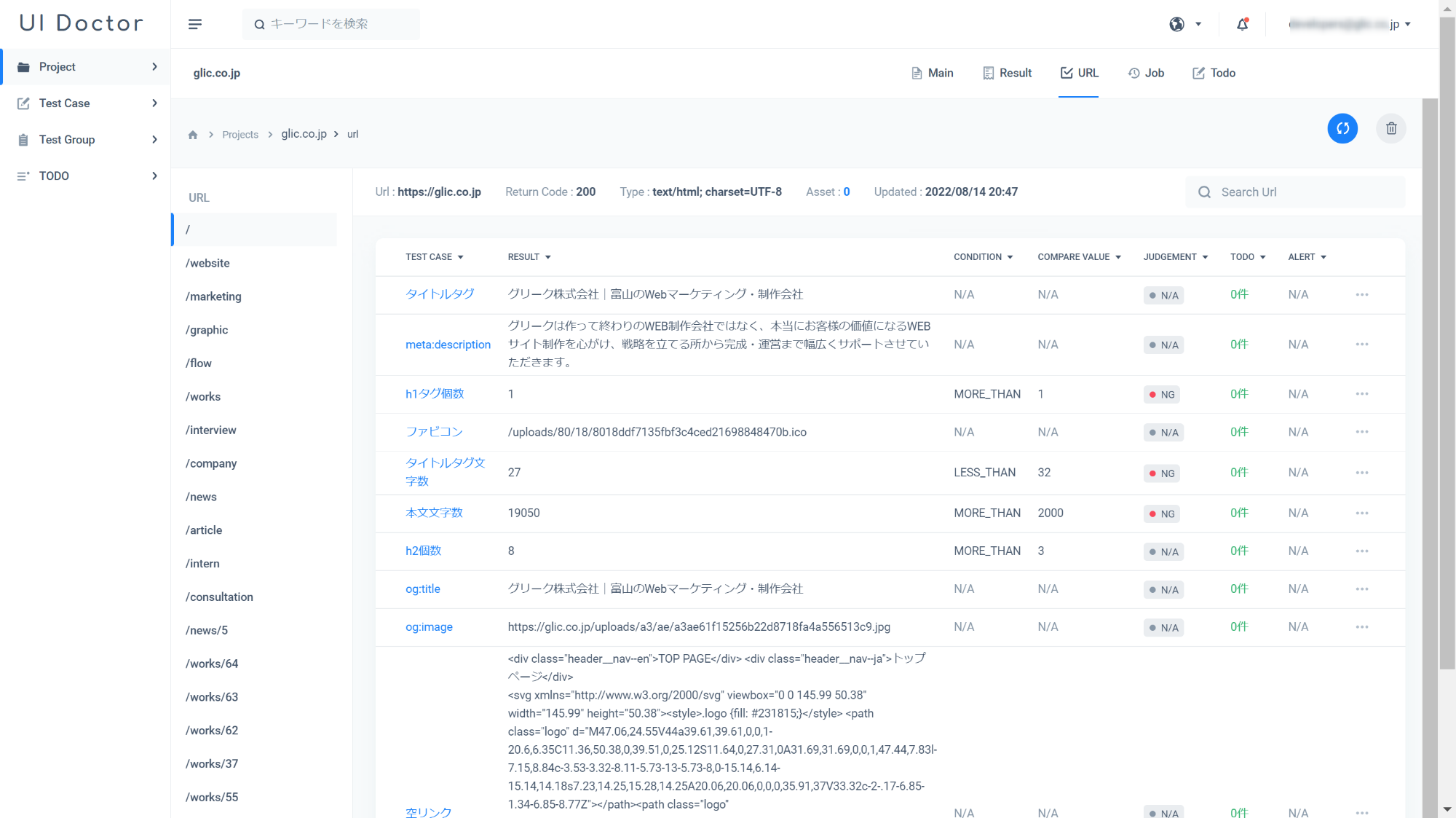
機能のご紹介
WEBサイトのURLを巡回しサイト全体のページ内容を取得する

Webサイトのリンクを這って、URLの一覧を生成します。同時にHTMLコンテンツやアセット関連のURLも取得し、404や500エラーなどを一括で拾うことができます。
取得したHTMLコンテンツ内のテキストを解析し、テストケースに沿ってテストの判定を行います。
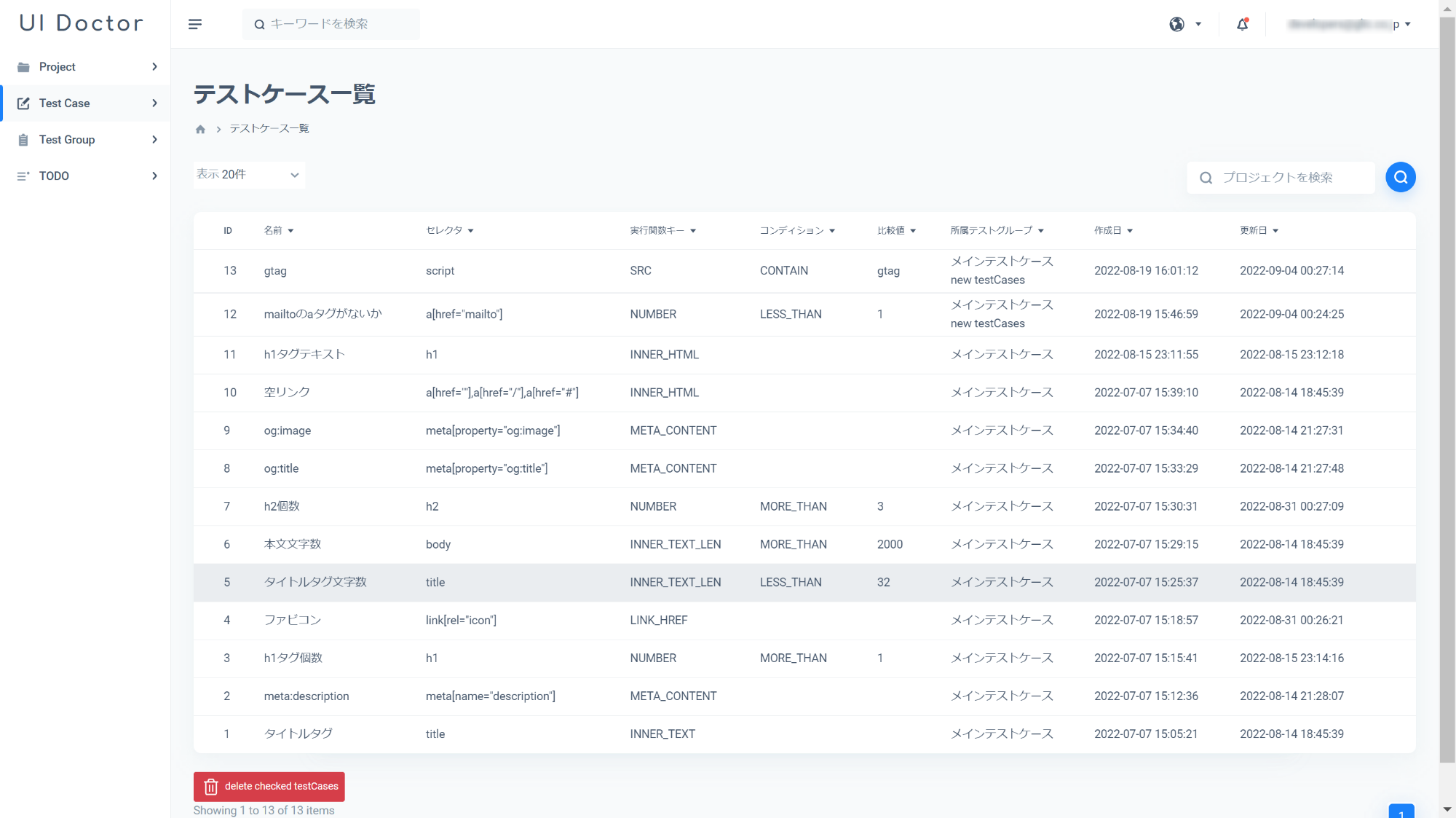
jqueryライクな文法で判定条件をオリジナルで設定できる

テストケースは無制限に作成ができ、jqueryライクな方法でテストケースを書くことができます。基本的にデフォルトでよく使用するテストケースが用意されているので、よほどのことが無い限りゼロからテストケースをオリジナルで定義することは無いかと思います。
テストケースをシェアできる
テストケースは公開ができ、他のユーザとシェアができます。他のユーザのテストケースを使いながらユーザ独自のテストケース周を作ることができ、毎案件でテストの使い回しができます。
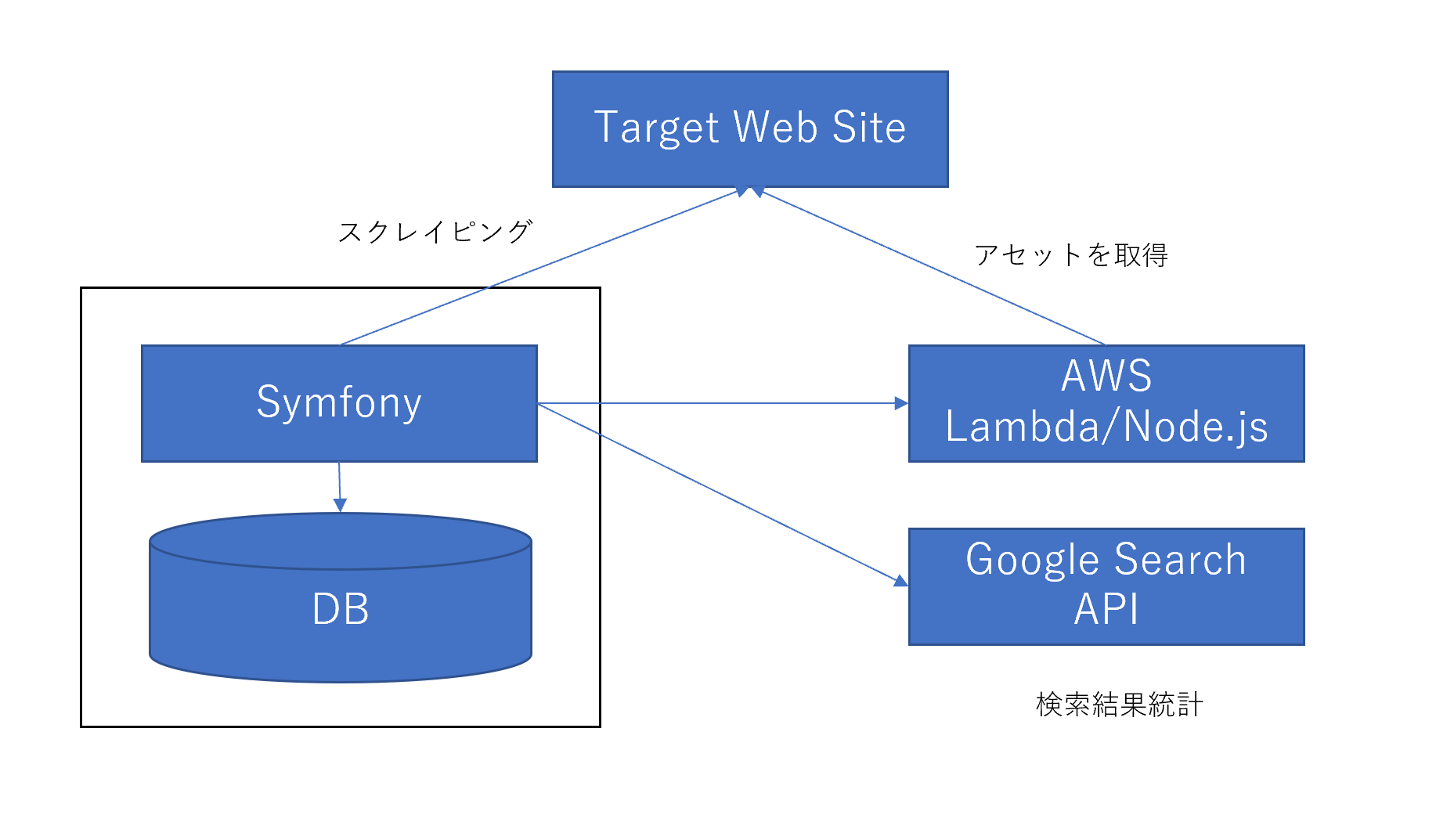
どうやって作ったのか

スピード勝負ということで、HTMLはブートストラップ屋さんから購入し、フロントエンドはほとんどコピペプログラミングです。サーバはレンタルサーバなのでインフラ作業も短縮化。一部AWSのLambdaでNode.jsで動いているところやGoogleのAPIを使っているところがあるのでそこは多少手こずったようです。フレームワークはSymfony(PHP)です。おおよそ夏休み期間で1ヶ月半ぐらいで作成しました。
にたみくんお疲れ様でした。
今なら無料!お試し希望はお問い合わせフォームまで
できれば有料サービス化したいところですが、インターンプロジェクトということで質に御理解いただける業者様のみに限定で開放したいと考えております。ご興味の在る方は、お問い合わせフォームまでご連絡いただけたらと思います。
フリーランスなど、チェック体制が弱い方などに特にご利用いただけたらと思っています。




 問い合わせ
問い合わせ







![[サンプルあり]カラーミーの共通テンプレートでグループの情報を表示(jQuery)](https://glic.co.jp/media/cache/article_list/uploads/0b/5a/0b5a62d823836b21059bbf69935638dc.jpg)
![[FAQ]WEBサイト制作・保守に関するよくある質問](https://glic.co.jp/media/cache/article_list/uploads/d0/46/d04609114f83f38d7053493e479df642.png)

